Vill du använda grafiskt material till sociala medier? Vi har tipsen!
Ibland kan det vara kul att skapa grafiskt material till sociala medier, i form av bilder eller rörligt material, för att bryta av från fotografier. Att använda grafiskt material kan hjälpa till att stärka den visuella kommunikationen och, om man gör det i yrkesmässigt syfte, skapa kopplingar till företagets grafiska profil och hemsida. Mycket av det som kan vara bra att tänka på följer samma regler som gäller vid fotografier, men ibland med ett lite annorlunda fokus. Här är våra tips på vad du kan tänka på för att underlätta skapandet av grafiskt material!
Färgschema
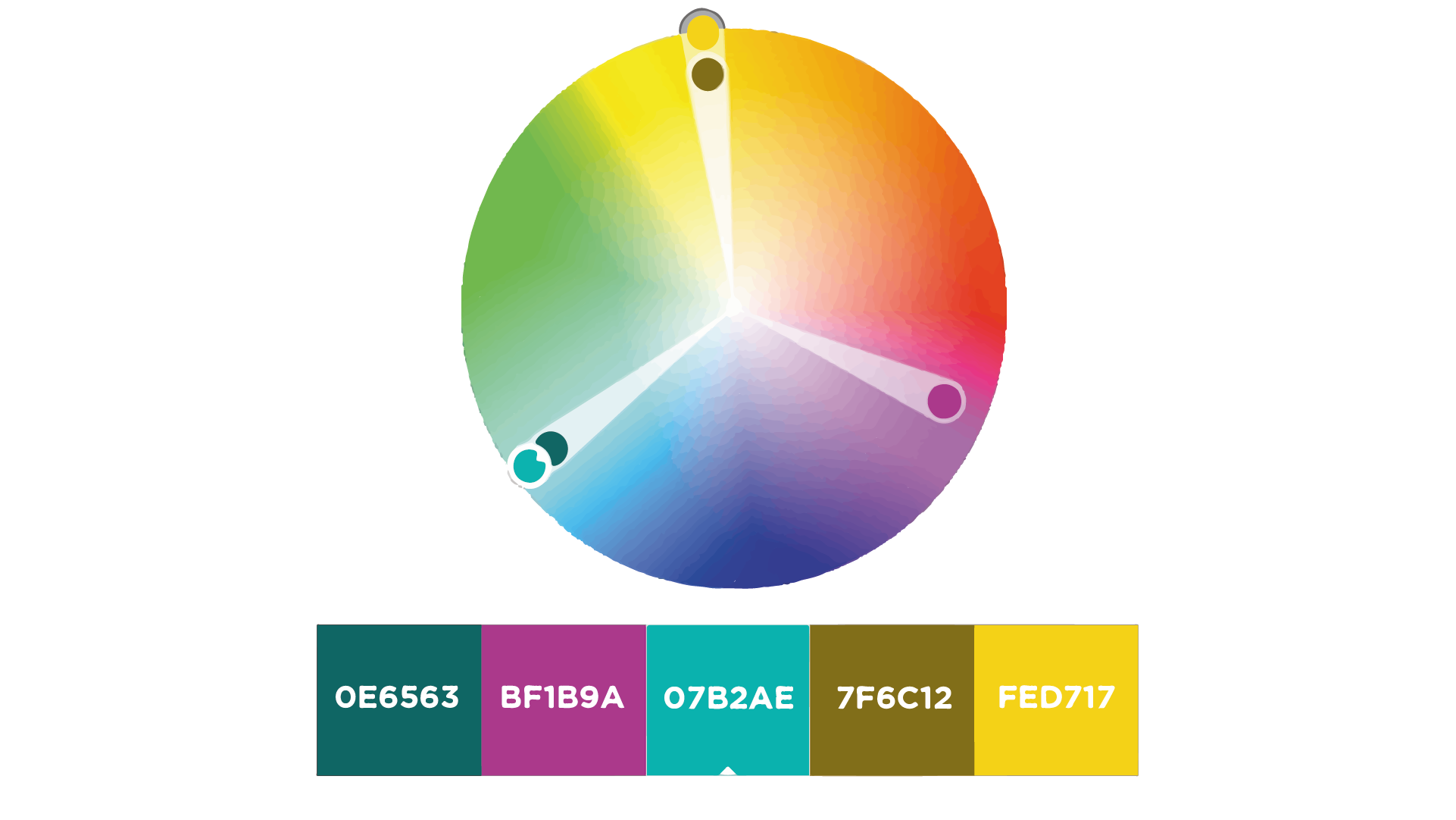
Färg är definitivt något som kan hjälpa det grafiska uttrycket. Det talas ofta om att ha ett sammanhållet flöde, framförallt på Instagram, vilket innefattar känsla och färg. Är detta något du strävar efter, samtidigt som du vill använda grafiskt material, är det bra att utgå från ett färgschema. Ofta har företag redan en färg eller ett färgschema, då det brukar ingå i den grafiska profilen. Så om du skapar grafiskt material för ett företag är det bra att kolla upp vad ni har för färgschema eller färg, om du inte redan vet. Detta underlättar arbetet senare när du ska välja vilka färger du vill ha – exempelvis gällande bakgrundsfärg och textfärg. Om du inte redan har ett färgschema, men har en idé om vilka färger du vill använda eller en bild som är i ton med det färgschema du tänker dig, kan du använda dig av Adobes egna färghjul. Det underlättar även om du använder dig av Adobe-programmen, då du kan spara färgschemat på CC libraries (kan liknas vid ett bibliotek för Adobe) och hitta valda färger direkt i programmen sedan. Om du inte har Adobe kan du utgå från de färgkoder som presenteras, vilka sedan ska kunna användas i alla program (även om de kan skilja en aning). Se till att spara dem någonstans så du alltid har tillgång till dina utvalda koder!
Anledningen till att använda ett starkt och tydligt färgschema är för att det hjälper till att skapa en kontinuerlig, visuell kommunikation och att det stärker din grafiska profil. Färghjulet kan även underlätta om du redan har en färdig, dominant färg, men vill hitta en accentfärg. För att du ska kunna skapa ett nytt färgschema, eller hitta nya färger till en redan befintlig färg, så presenterar vi tre olika sätt att skapa färgscheman på:
Komplementär (kompletterande färgschema): Detta är kanske de vanligaste och enklaste färgerna att använda. Det är de två färgerna som sitter på varsin sida om färghjulet; de skapar en kontrast. Här kan det vara bra att dela upp färgerna i en dominant färg - “grundfärgen”, den färg som används främst och en accentfärg - den färg som är mest utstickande och därför används i mindre utsträckning.
Analog (analogt färgschema): Det analoga färgschemat innebär främst tre färger som sitter i rad på färghjulet. Här kan det vara bra att tänka 60-30-10. Det innebär att den dominanta färgen används till 60%, den färg som är närmast den dominanta färgen används till 30% och den färg som sticker ut mest kan ses som en accentfärg och används till 10%.
Triad (triadiskt färgschema): Det triadiska färgschemat är det svåraste av dessa tre, då det väldigt lätt blir för spretigt och nästintill barnsligt. Färgschemat innehåller tre färger där det ska vara lika stort mellanrum på färghjulet mellan dem. Ett exempel på detta är färgerna rött, blått och gult. Vågar man däremot utmana sig själv, och vill ha mycket färg, så kan det vara kul att testa sig fram och se! Se dock till att inte använda färgerna i så stor utsträckning, samt att du bryter av med mycket vitt eller svart.
Text i bild
Ska du använda dig av text i bilden? Ibland kan det vara en bra lösning för att direkt skapa en förståelse för vad bildens syfte är eller om du vill lägga upp ett inspirerande citat! Oavsett vad finns det några saker som är bra att tänka på:
Marginaler: Tänk på att ibland beskärs bilder olika i de sociala kanalerna du använder. Därför är det viktigt att texten inte går för långt ut i marginalen, då det finns risk att delar av bilden försvinner. Du kan tjäna på att ha lite “luft” kring texten – det gör det även skönare att läsa, när det finns utrymme omkring, än om texten går ända ut i kanterna.
Typsnitt: Det kan vara bra att välja ut ett eller två typsnitt som du sedan alltid använder för text i bild i dina sociala kanaler. Detta skapar en enhetlig visuell kommunikation när man ser bilderna i sitt sammanhang. Dessutom hjälper det också till att stärka den grafiska profilen, alltså att skapa varumärkeskännedom, och gör det lättare för dina följare att känna igen dig. Tänk på att välja ett typsnitt som är tydligt och lätt att använda i flera sammanhang. Det kan exempelvis vara svårt att använda ett väldigt smalt typsnitt om du har ett fotografi som bakgrund, eller kursiverad text om du använder ljusa färger. Testa dig fram och se!
Färg: Att hitta rätt färg för typsnittet beror ofta på vad du har för fotografi eller illustration i bakgrunden, eller om du använder en bakgrundsfärg. Det kan vara enklast att bara använda sig av svart eller vit som textfärg, men ibland blir det tråkigt eller otydligt – framförallt om du har en svart text till en mörk bakgrund eller vit text till en ljus bakgrund. Samtidigt kan det vara bra att inte välja för galna färger, eftersom det oftast redan finns mycket färg i fotografiet. Utgå från den bild, illustration eller färg du vill ha som bakgrund och se vilken färg som passar bäst för texten. Ska den ut på exempelvis Instagram, där bilden blir betydlig mindre, är det även bra att skapa en uppfattning för hur texten ser ut i mindre format och inte bara när den är inzoomad.
“Att använda grafiskt material kan hjälpa till att stärka den visuella kommunikationen och, om man gör det i yrkesmässigt syfte, skapa kopplingar till företagets grafiska profil och hemsida.”
Komposition
Så när du valt ut färger, objekt och eventuell text som du vill ha i din bild; hur ska du då sätta ihop det så det blir intressant och fångar följares intresse? Om du tycker det är kul med fotografi, och har koll på det tekniska bakom, känner du troligtvis till vikten av bildkomposition. Det vill säga, hur man genom placering av objekt i bilden kan stärka helheten, samt fånga intresse och skapa ett fokus. På samma sätt som man kan använda sig av komposition för fotografi, så anser vi att man kan använda det för grafiskt material! Vi har valt ut några exempel på kompositioner som du kan ta hjälp av:
Tredelningsregeln: Kallas också för “rule of thirds” inom fotografin. Det är den teknik som antagligen de flesta av er har stött på, om inte medvetet, så kanske omedvetet genom Instagram eller olika redigeringsprogram. Det innebär att bilden delas upp i nio lika stora rutor och används på det sätt att det objekt du vill framhäva ska placeras någonstans i bilden där linjerna möts. Genom att skapa material utifrån denna komposition, så kan objektet upplevas som mer intressant, samt skapa en mer harmonisk men ändå dynamisk bild!
Symmetri: Vill du skapa något enkelt som inte sticker ut, men skapar harmoni, kan en symmetrisk komposition vara det du är ute efter. Alltså att skapa en bild så att du i princip kan “vika” den på mitten, vertikalt eller horisontellt, utan att det blir ojämnt vikt i distributionen. Detta kan framförallt vara bra när du använder dig av text i bild, då det är bra att respektera marginalerna och genom symmetrin minska risken att text försvinner om bilden beskärs.
Förgrund/Mellangrund/Bakgrund: Om du någon gång har arbetat i Adobe-programmen vet du antagligen att man där jobbar med lager. Och för att skapa någon slags dynamik och djup i en grafisk bild kan det vara bra att utnyttja just dessa lager. Det kan liknas vid när man var mindre och satte ihop bilder genom att “klippa och klistra”. Det objekt som är närmast “pappret”, men längst bort från betraktaren, kan ses som bakgrund, vilket för grafiskt material kanske mest liknas vid den bakgrundsfärg du väljer. Därefter har vi mellangrunden, vilket ses som det som är mitt i bilden, som i vårt exempel; en kvadrat som bryter av mellan bakgrunden och förgrunden. Därefter kommer förgrunden vilket oftast är detaljer – något som kan förstärka bilden eller rama in den.
Det viktigaste i skapandet av grafiskt material till sociala medier är ändå att du vågar testa och har kul! Hitta det uttryck som passar dig bäst och kör på det. För även om det kan vara hjälpsamt att se till dessa riktlinjer, så behöver det inte innebära att en bild blir dålig bara för att du inte följer dem.
Lycka till!
Tyckte du om det här blogginlägget? Då kan du läsa mer om liknande ämnen här:
Fem steg för att komma igång med video
7 tips för att skapa bra innehåll
Fem sajter för gratisbilder